vscode_setup
VS Code and TOPAS Editor
VS Code can be configured to interact with TOPAS in a similar way to jEdit using the “topas-editor” extension. VS Code is a powerful editor and allows lots of customisation. The one jEdit feature not readily available is the ability to select beyond the end of a line.
This is a test version and has not been extensively tested. Email John when you find problems.
1. You can install the topas-editor by going to the VS Code extensions market place (normally the four squares on the left panel of your VS Code window and typing “topas editor” in the search box that appears then install.
2. You then need to set up the TOPAS menus. In the VS Code window type shift-ctrl-p (on a windows pc) to bring up the command palette and and start typing “Topas menu setup” then select and execute the command. This will probably happen automatically if you quite VS Code and restart.
3. Confirm you happy to install the menus, then navigate and select the TOPAS directory.
4. You should be able to see TOPAS menus by clicking on the “triangle in circle icon” on the left.
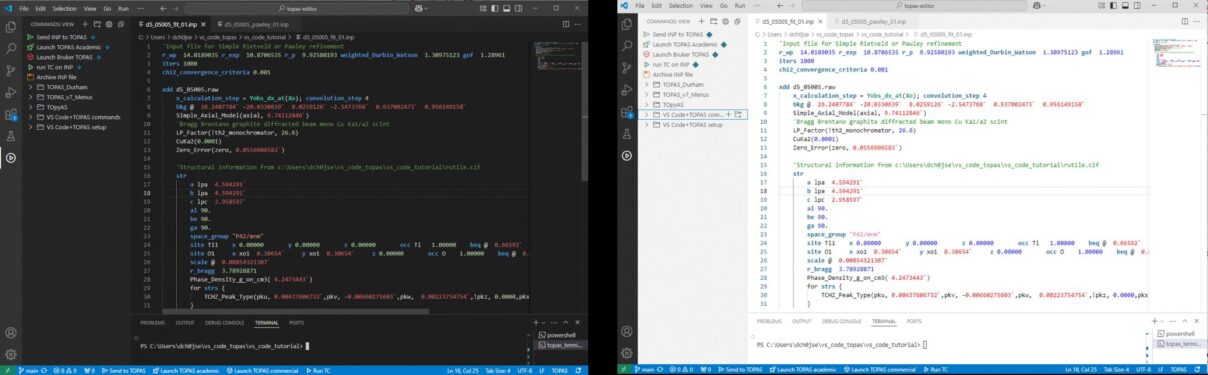
5. Your VS Code screen should look something like the image below (tbc). The left and right hand views are “TOPAS Dark” and “TOPAS Light” themes.

Using VS Code Topas Editor
Information on using the Topas Editor extension is in its readme file. You can view this by clicking on the “Te” icon in the extensions panel of VS Code.
A step-by-step tutorial on Rietveld and Pawley refinements is here.
